When you generate a Shopify app, using their CLI tool, the generated app comes with a Docker file, you can use when developing or on production.
In this blog, we will explore what's required to develop a Shopify app in Docker, and later translate the same to a Docker instance on a production server with a real domain (URL).
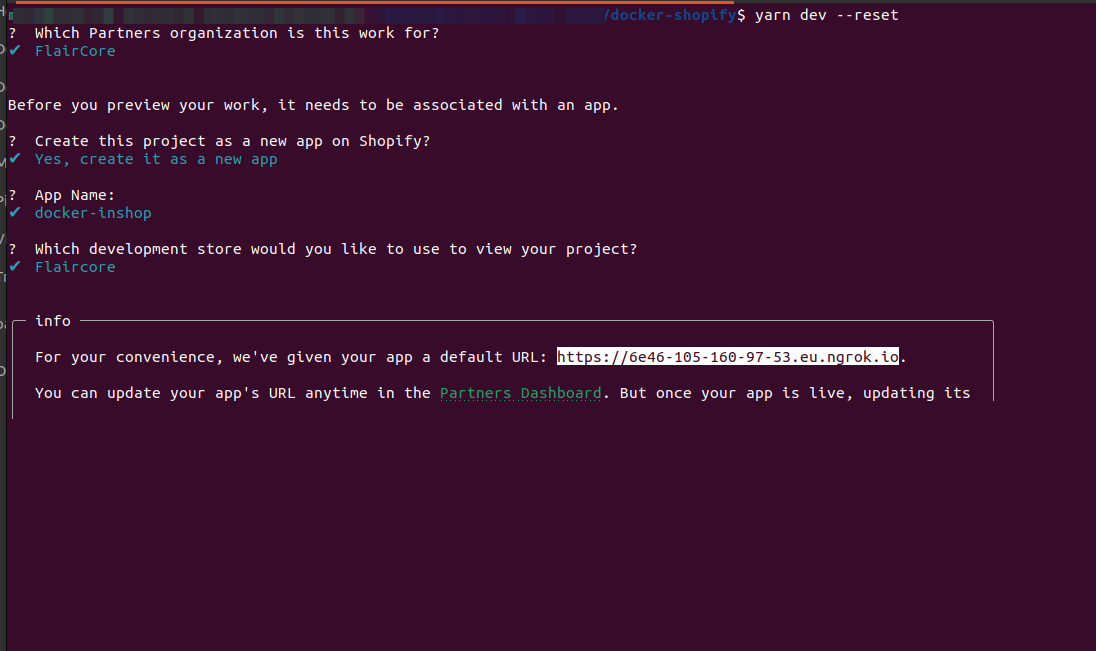
When you run 'yarn dev (--reset)', after the app is generated, Shopify CLI takes care of the initial setup:
- like connecting your local app to the Shopify app you created on your partners dashboard (in this example walk through it's
docker-inshop; see image below) and - Automatically updates your app's URL in order to create
the preview experience - Sets your app with a development store to associate with the app during testing/dev, according to your answers in each promt after
yarn dev --reset
Initial setup with Shopify cli after yarn dev --reset

Auto updated App URL

With Docker you will have to do this manually, but it's as easy as ABC now that we understand what we miss when we trade Shopify CLI for Docker during development.
With Docker, you only need the web folder 📂, as you will not be relying on Shopify CLI to serve your app in dev or in production.
The Plan:
- Serve the app via https using ngrok
- Manually update your App URL
- Identify your application with Shopify via credentials
The Docker file exposes your app via port 8081, and so, to expose the app via https, run ngrok http 8081.
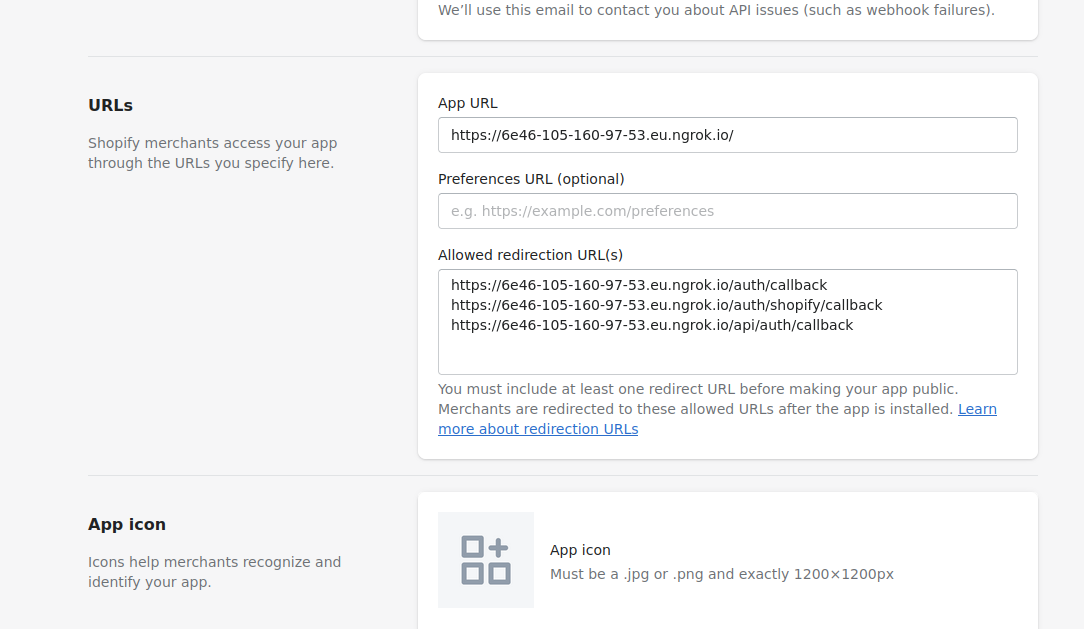
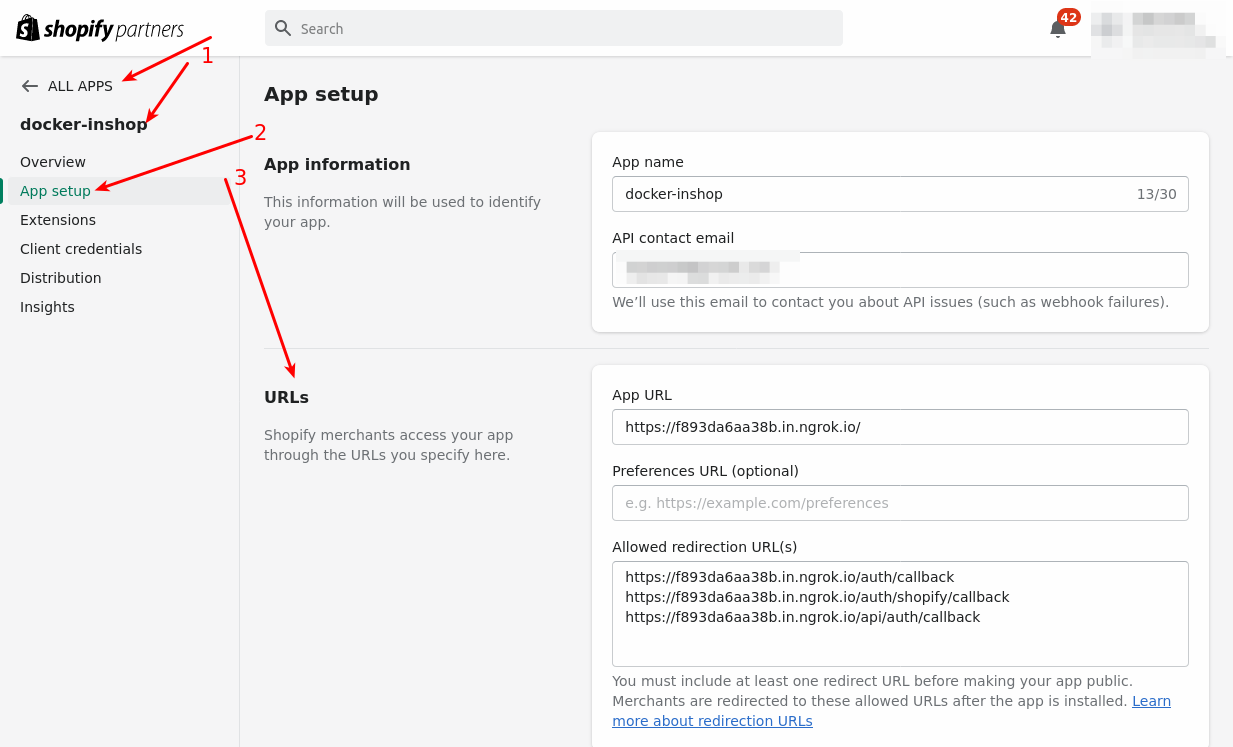
Then copy that ngrok url and replace your app's URL under "ALL APPS" > "your app id ||docker-inshop" > "App setup" > "URLs" under, your Shopify partners dashboard.
Updating App URLs

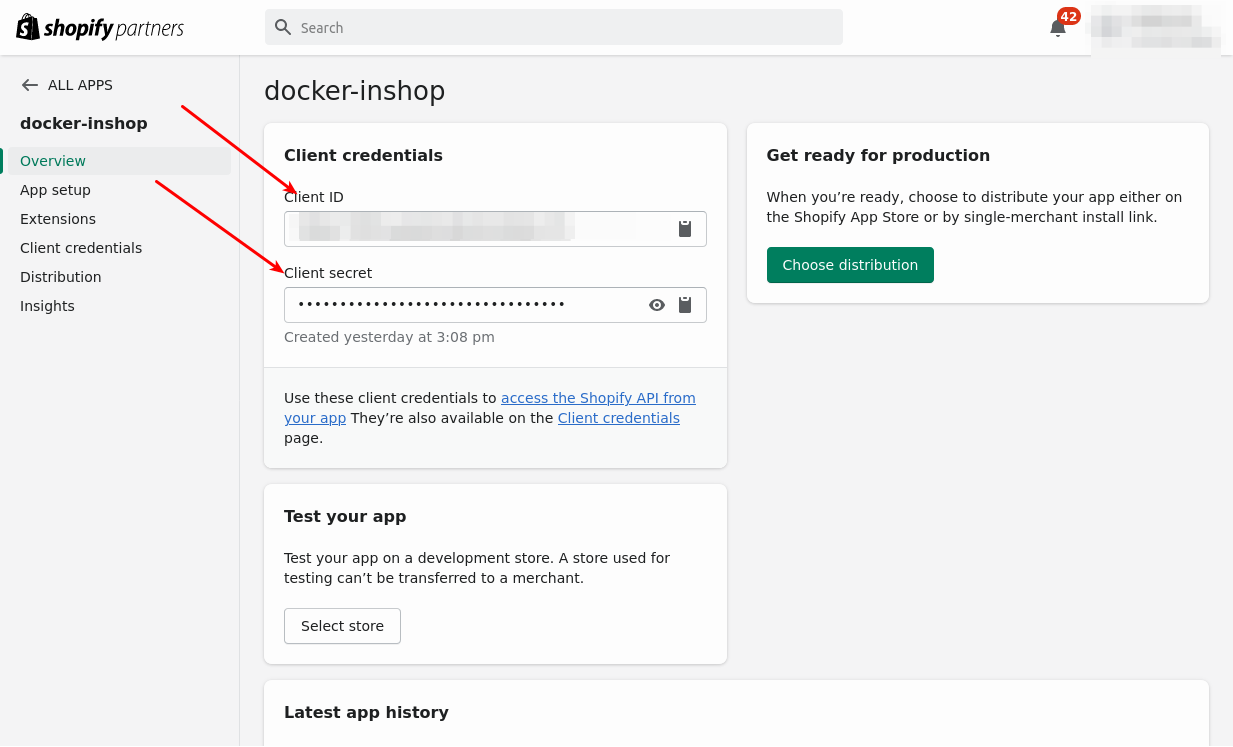
Next, to identify this application with Shopify, on the same dashboard under "Overview", note down the "Client ID" and the "Client secret".
App Credentials

Copy the example.env as dev.env, then replace the values of;
SHOPIFY_API_KEYwith the "Client ID" andSHOPIFY_API_SECRETwith the "Client secret" from the "Overview" tab above.SCOPESwith the "scopes" in theshopify.app.toml, you can add more and request access as required, from your app's setup dashboard pane.HOSTwith the ngrok URL you got after exposing port 8081, same in the image 'Updating App URLs' above, andPORTwith the same port defined in theDockerfile.
Testing the setup:
Run docker build --build-arg SHOPIFY_API_KEY=<shopify client id> -t demos . to build an image
based on the default Dockerfile generated when scaffolding the starter app with Shopify CLI. The SHOPIFY_API_KEY is required to bundle the front end application, done when building this image.
Then run docker run -p 8081:8081 --rm --env-file dev.env demos,to create and start a new container based on a specified Docker image (demos), while including the environment variables defined in the `dev.env` file.
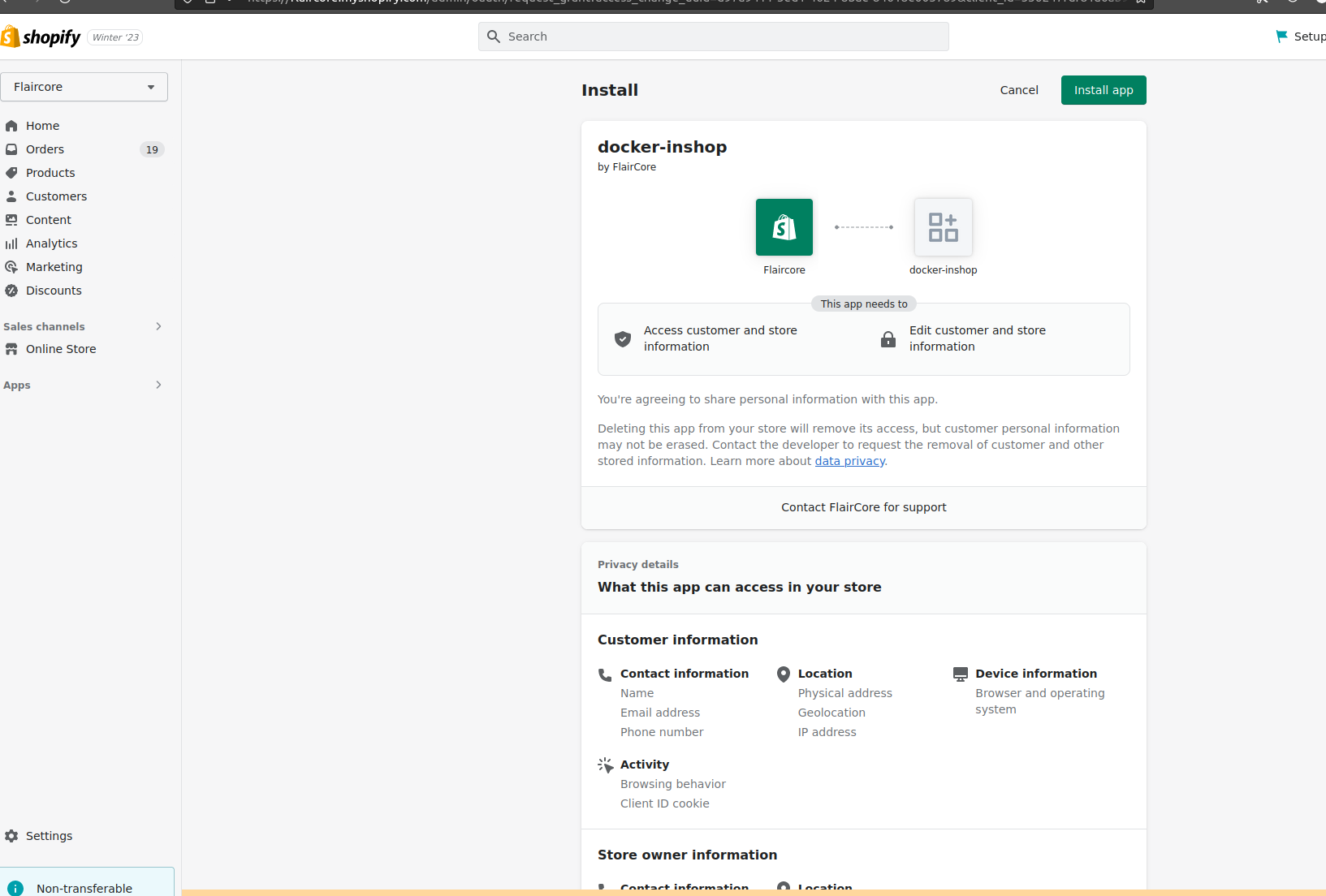
To install the app into your Shopify store visit the <HOST>/auth?shop=<store_name>.myshopify.com URL in your browser; OR same as https://<ngrok_url>/auth?shop=<store_name>.myshopify.com,

CONCLUSION
To move this to production, replace the HOST value with your domain URL, and also update the URLs under "ALL APPS" > "" > "App setup" > "URLs", with the same value.
If required, to publish your app in the Shopify App Store, follow the guide @ Shopify.
You can find the code for this blog on Github